Hi friends,there is more ways to customize table using css.
Now use the below code in html editor .
<style>
.tabd{
border-collapse:collapse;
}
.rc{
border:1px solid #0066ff;
}
</style>
<table class="tabd" >
<tr class="rc" >
<td class="rc" >
row,cell codes added
</td>
<td class="rc" >
row,cell codes added
</td>
</tr>
<tr class="rc" >
<td class="rc" >
row,cell codes added
</td class="rc">
<td class="rc" >
row,cell codes added
</td>
</tr >
</table>
CHANGE TABLE BACKGROUND COLOUR
- In between tabd{} classes you have to just add background-colour:#f60;A sample code ,just replace above tabd{} class by new code tabd given in below table.
| OLD CODE:tabd{} | NEW CODE:tabd{} |
| .tabd{ | .tabd{ |
For new code you will get output like below,
CHANGE TABLE HEIGHT AND WIDTH
| OLD CODE:tabd{} | NEW CODE:tabd{} |
| .tabd{ | .tabd{ |
Now you get the output like below,
ADD HEADER IN TABLE
- If you want add header for table just below <table class="tabd" > ,add <th>Header added</th>.Now you get like below,
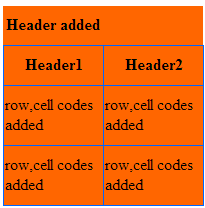
ADD HEADER FOR COLUMNS
- If you want add header for columns, just below<th>Header added</th>, add below code
<tr>
<th class="rc">Header1</th>
<th class="rc">Header2</th>
</tr>
- Now you get like below,
Like wise you can create more classes and you can every background colour of cell,header and table.






0 comments :
Post a Comment