Hi friends in this post I am sharing awesome css sprite design with hover and you can use it on blogger.If you have photoshop,notepad++ ,you can able to design awesome design css sprites.And thanks to w3 schools which helps me to learn more and more things.I recommend you to study w3schools if you are new to html,css codings.


ADVANTAGES OF USING CSS SPRITESLoads images fast due multiple images are used as single image thus increasing webpage load faster. |
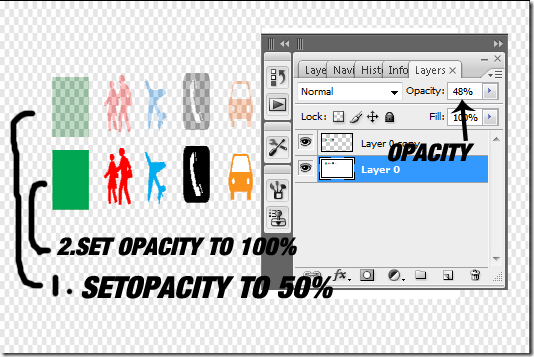
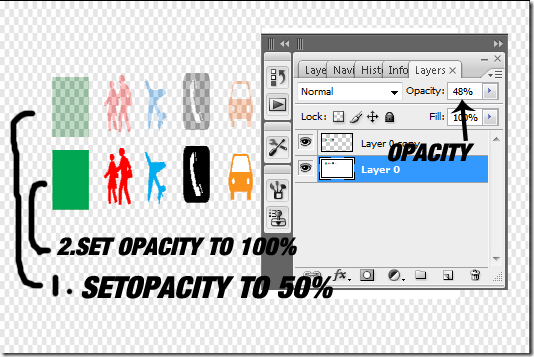
- First goto photoshop and design simple navbar with different images and merge down to single image.Kindly set all images height and width same which will be easy to analyse and to write code

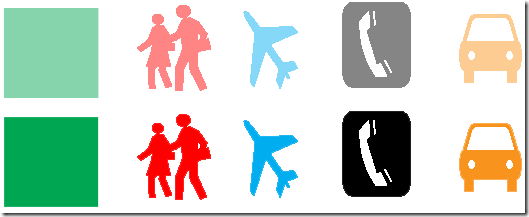
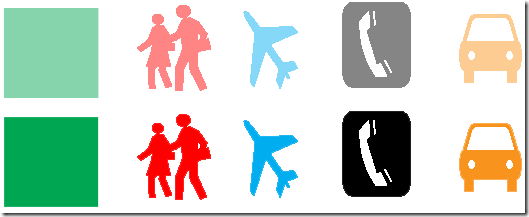
- For sample use the below image.Save it in desktop and open with google chrome browser.Copy the url and use that url in below code instead of kulu.png

- Now open notepad++,copy and paste the below code and save in html format.
| <style> #nav{position:relative;} #nav li{margin:0;padding:0;list-style:none;position:absolute;top:0;} #nav li, #nav a{height:100px;display:block;} #h{left:0px;width:100px;} #h{background:url('kulu.png') 0px 0px;} #h a:hover{background: url(‘kulu.png')0 -109px;} #r{left:100px;width:100px;} #r{background:url('kulu.png') 100px 0px;} #r a:hover{background: url('kulu.png')100px -109px;} #m{left:200px;width:100px;} #m{background:url(‘kulu.png') 200px 0;} #m a:hover{background: url('kulu.png')200px -109px;} #a{left:300px;width:100px;} #a{background:url('kulu.png') 300px 0px;} #a a:hover{background: url('kulu.png')300px -109px;} #p{left:400px;width:100px;} #p{background:url('kulu.png') 400px 0px;} #p a:hover{background: url('kulu.png')400px -109px;} </style> <ul id="nav"> <li id="h"><a href="http://google.com"></a></li> <li id="r"><a href="http://yahoo.com"></a></li> <li id="m"><a href="http://baidu.com"></a></li> <li id="a"><a href="http://facebook.com"></a></li> <li id="p"><a href="http://twitter.com"></a></li> </ul> |
- In the above code nav id is used for positioning .Main thing you have to change here is the width,height,left options to make perfect hover effect.
- Now check it in browser if you are satisfied with it goto blogger.
- Upload the image,Right click and copy “copy link address” and use the above code in post or page and choose html and not compose then replace kulu.png with the copy link address.Replace hyperlinks with your links.
- Click save and publish.Now you see the css images sprites working with hover effect.
See a sample below,

0 comments :
Post a Comment