Hi friends in this post I am sharing how to add and remove items in an array using javascript method.In javascript we have already saw array length property in javascript . Another important thing , there is javascript array method which can do a lot of works.In this array method now I am sharing pop and push method to remove and elements from last one by one.And also I have shared how to use array length property to add and remove array elements.
I have mentioned array length property in yellow highlighted color for the below code

How to add items in an array using javascript array method?
Copy and paste the below code in notepad and save as index.html .Then open with the browser.To add items in an array we have to use the push method in javascript.<button onclick="functiontoaddelement()">Click here to add Array Elements
From Last For Each Click</button>
<p id="abc"></p>
<script>
var books=['english' , 'science','maths'];
document.getElementById("abc").innerHTML = books;
function functiontoaddelement() {
books.push("Geography")
document.getElementById("abc").innerHTML =books;
}
</script>
How to remove items in an array using javascript array method?
Copy and paste the below code in notepad and save as index.html .Then open with the browser.To remove items in an array we have to use the pop method in javascript.<button onclick="functiontoremoveelement()">Click here to Remove Array Elements
From Last OnebyOne For Each Click</button>
<p id="abc"></p>
<script>
var books=['english' , 'science','maths'];
document.getElementById("abc").innerHTML = books;
function functiontoremoveelement() {
books.pop()
document.getElementById("abc").innerHTML =books;
}
</script>
How to add item in an array using javascript array length property?
Copy and paste the below code in notepad and save as index.html .Then open with the browser.And the surprising thing we can also use array length property to add items In an array.In the below code I have mentioned the length property in yellow highlighted color.<button onclick="functiontoaddelement()">Click here to add Array Elements From
Last OnebyOne For Each Click</button>
<p id="abc"></p>
<script>
var books=['english' , 'science','maths'];
document.getElementById("abc").innerHTML = books;
function functiontoaddelement() {
books[books.length] = "Geography";
document.getElementById("abc").innerHTML =books;
}
</script>
How to Remove items in an array using javascript array length property?
Copy and paste the below code in notepad and save as index.html .Then open with the browser.
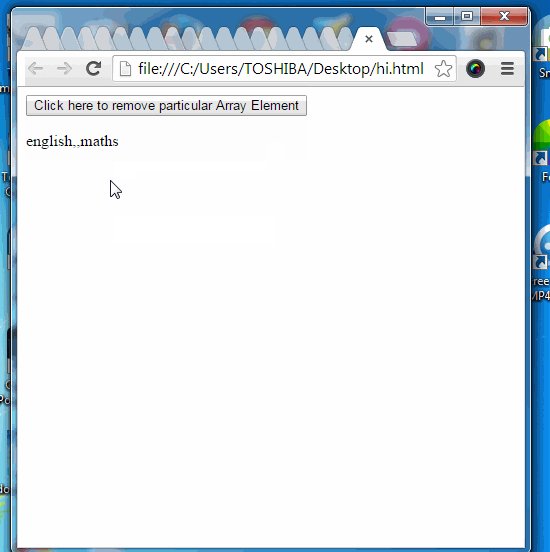
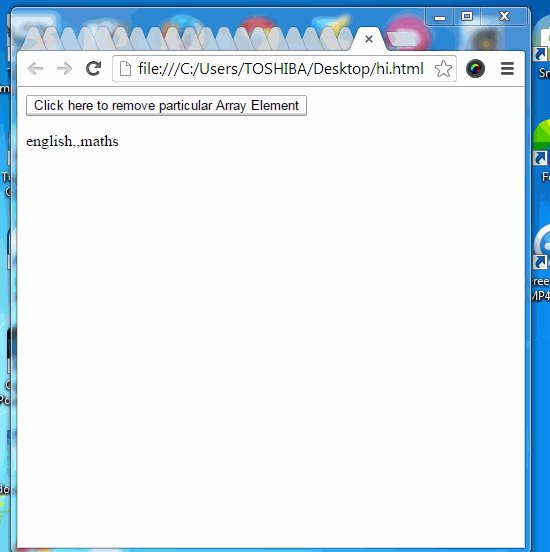
Note: Here it deletes particular item in array and will not delete from last for each click.I have mentioned array length property in yellow highlighted color for the below code
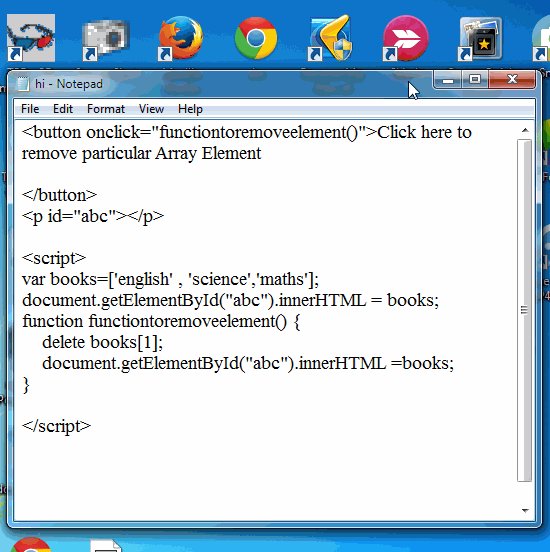
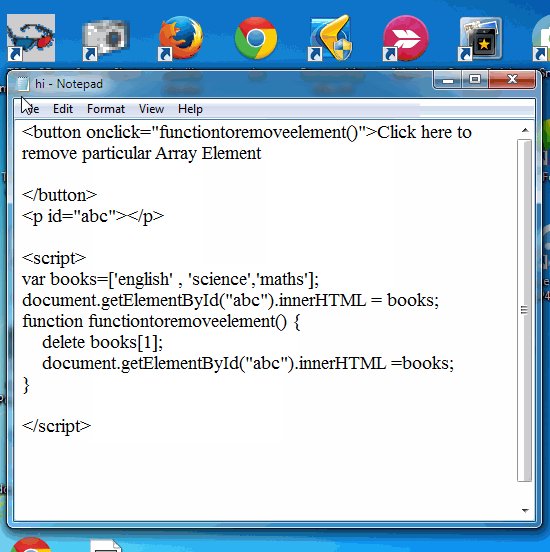
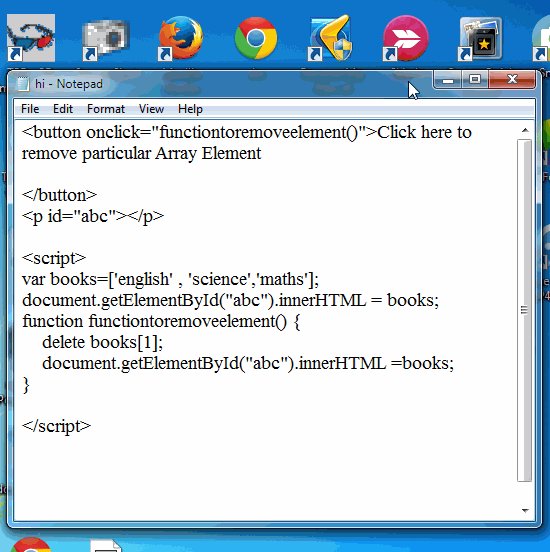
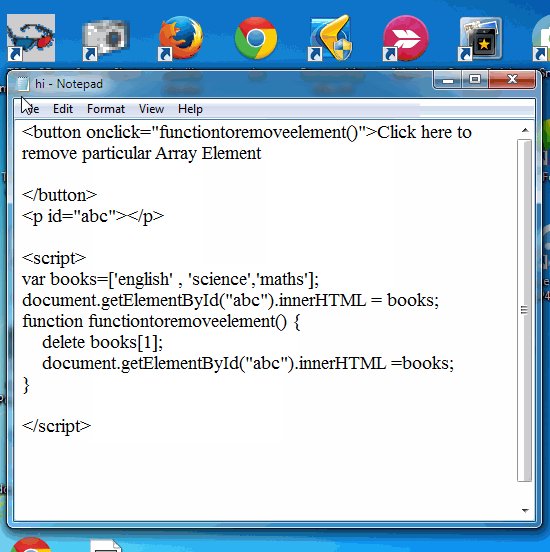
<button onclick="functiontoremoveelement()">Click here to remove particular Array Element
</button>
<p id="abc"></p>
<script>
var books=['english' , 'science','maths'];
document.getElementById("abc").innerHTML = books;
function functiontoremoveelement() {
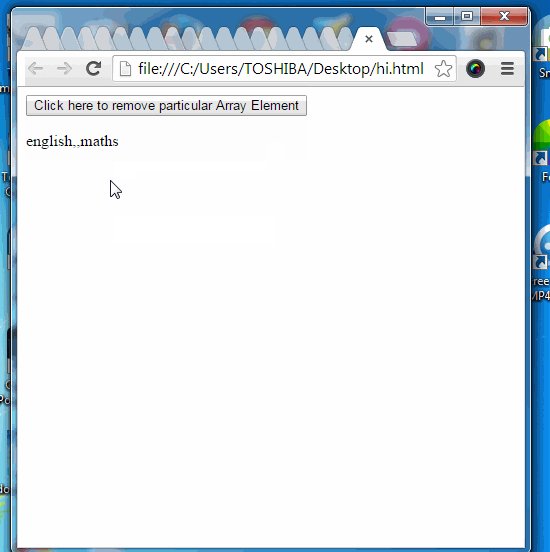
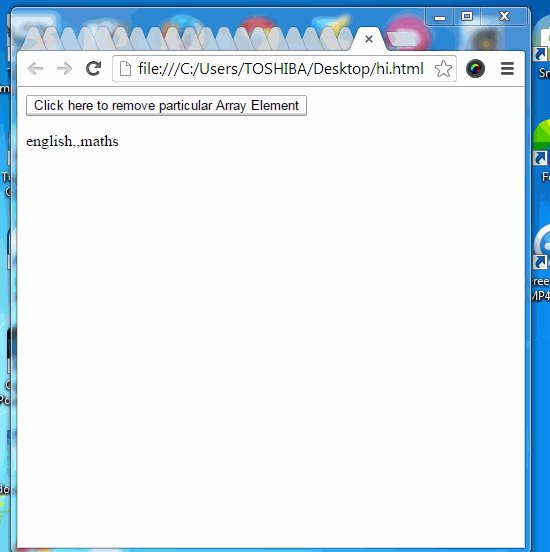
delete books[1];
document.getElementById("abc").innerHTML =books;
}
</script>
A sample animated gif was given below ,



0 comments :
Post a Comment