Hi friends , in this post I am sharing how to create contact form .If you are using blogger and providing webdesign,seo or any other services then creating contact form is good thing to get more clients. Even blogger is a cms it is not as equal to wordpress .Also we can’t use php or mysql in blogger.As an alternative we can use various online form builders.And here I am sharing how to use wufoo free plan for blogger page.
Able to use 10 fields in free plan .
Wufoo give 3 reports for free accounts .
100 entries per month.
One user is allowed to handle one wufoo free account.
You can use your own logo .
The above features is helpful upto medium level bloggers.Others need to switch proplans. It’s nice to use the free plan eventhough if it looks with limitations because you don’t need to create any database.
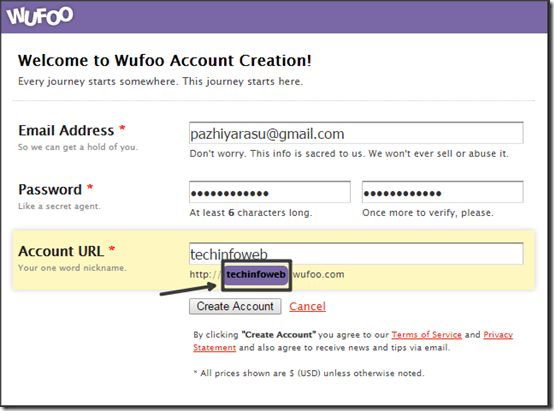
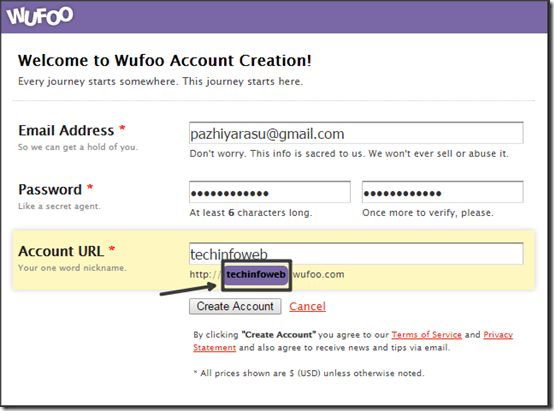
Enter your email and type a password.Then give a name in the account url . I recommend you to give your blog name .Actually your account url is one of the sub-domain of wufoo.com . Finally click create account

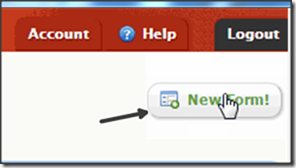
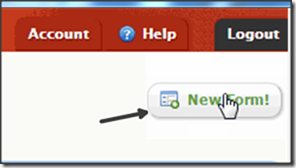
Then in the new page click New form

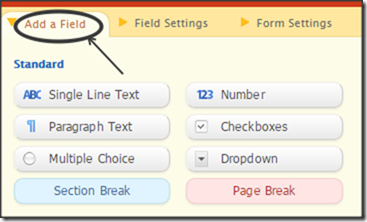
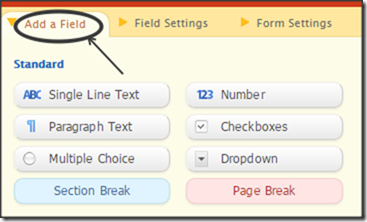
In the new page opened you will have 3 options
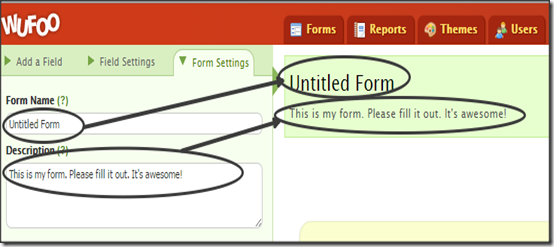
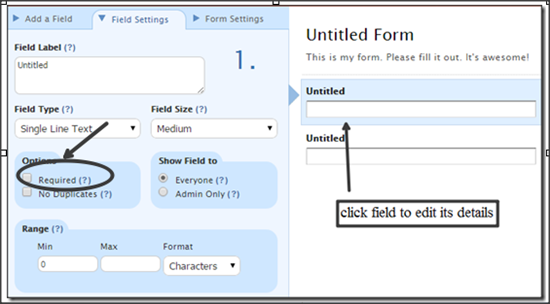
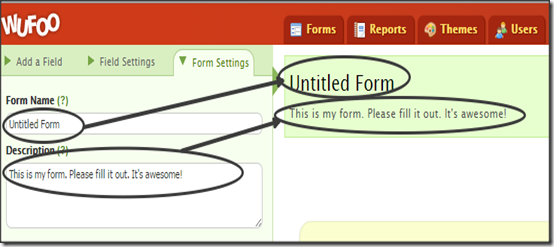
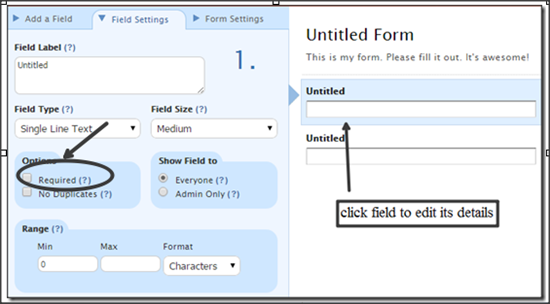
First the change the form name as contact us and give description according to your services.These can be edited at the Form Settings

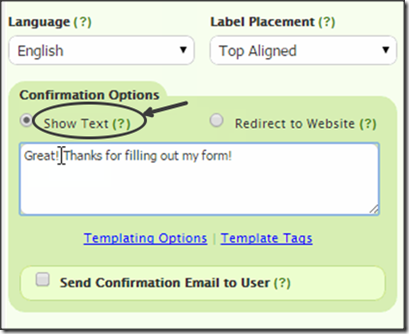
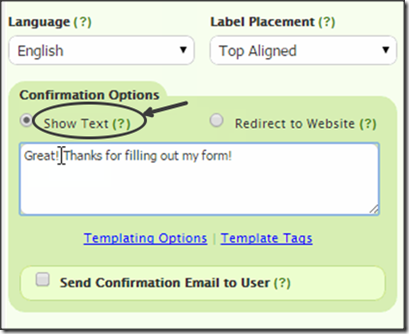
Choose the language and label alignment according to your wish . Next the important part is Confirmation option . Because when a user clicks text button it returns a thank you text . You can also change this text according to your wish.I recommend to use this text “Thank you for Contacting Us” .We will reply ASAP. Reload this page again to send another enquiry. In the free plan we can able to use only text option.

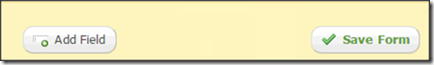
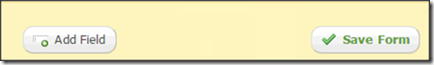
Whenever you finish some work in wufoo.You can save the form . Just look on the lower right side of the page.

On the left most side you can see Add a Field . Here only we are going to use three single line text and one paragraph text.

For second field name as Your Email and for the third field name as Subject.Last one is the paragraph text where you can choose from Add a Field.

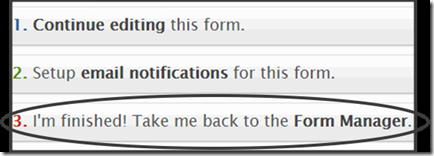
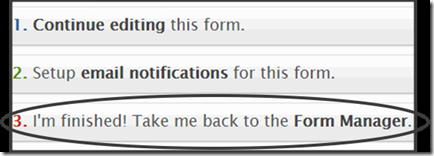
Again click save form .Its ask like below image.Choose the third option.

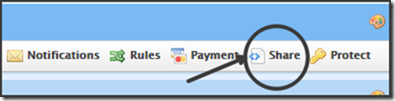
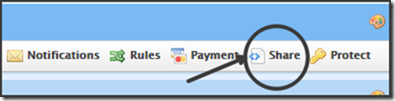
In the form manager click Share.

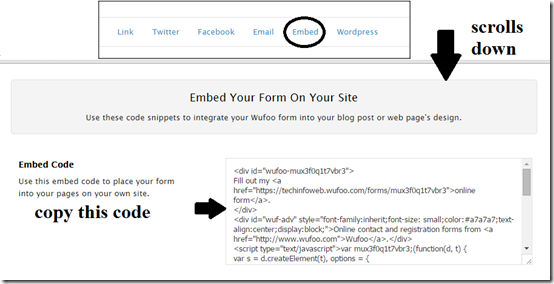
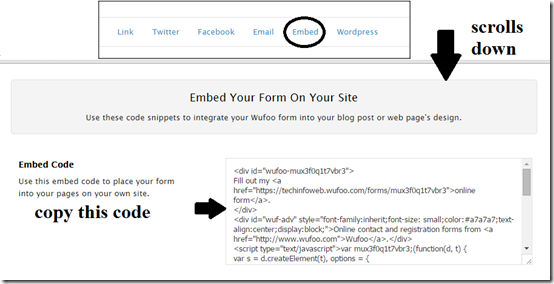
In the new page click embed and it scrolls down to embed code .
Copy that code.

Now goto Login to blogger>>Pages>>New page

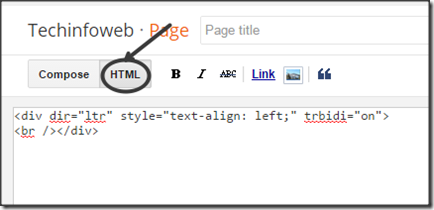
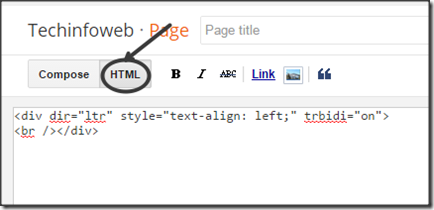
Choose Html mode and paste the wufoo embed code .

Finally click Publish .
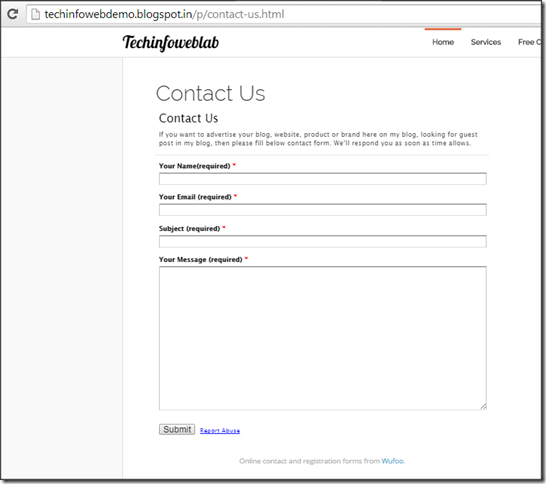
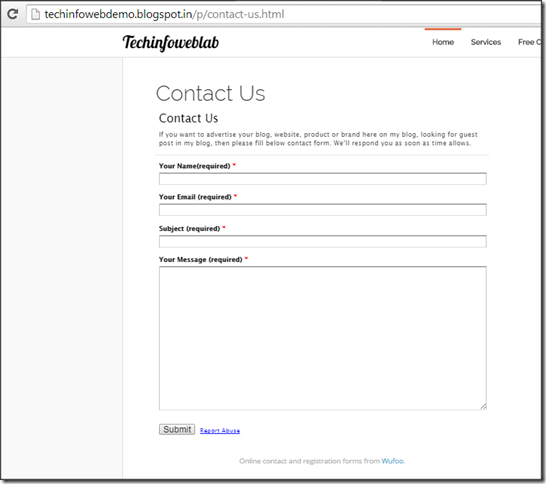
Now view that page .You will get like below.

Also check the tutorial in animated gif below,
About wufoo and its features
Wufoo was founded by Chris Campbell, Kevin Hale and Ryan Campbell in the year 2006.After that Wufoo was acquired by Survey monkey who were top in survey solutions in the year 2011. There are free and pro plans in wufoo . Here I am sharing about only about the free feature.Feature of free plan
One can create upto 3 forms in free plan .Able to use 10 fields in free plan .
Wufoo give 3 reports for free accounts .
100 entries per month.
One user is allowed to handle one wufoo free account.
You can use your own logo .
The above features is helpful upto medium level bloggers.Others need to switch proplans. It’s nice to use the free plan eventhough if it looks with limitations because you don’t need to create any database.
How to create wufoo form?
Goto http://www.wufoo.com/ and click signup for free.Enter your email and type a password.Then give a name in the account url . I recommend you to give your blog name .Actually your account url is one of the sub-domain of wufoo.com . Finally click create account

Then in the new page click New form

In the new page opened you will have 3 options
- Add a field
- Field settings
- Form settings
First the change the form name as contact us and give description according to your services.These can be edited at the Form Settings

Choose the language and label alignment according to your wish . Next the important part is Confirmation option . Because when a user clicks text button it returns a thank you text . You can also change this text according to your wish.I recommend to use this text “Thank you for Contacting Us” .We will reply ASAP. Reload this page again to send another enquiry. In the free plan we can able to use only text option.

Whenever you finish some work in wufoo.You can save the form . Just look on the lower right side of the page.

How to add a field in wufoo form?
On the left most side you can see Add a Field . Here only we are going to use three single line text and one paragraph text.

How to edit a field in wufoo form?
It’s a easy process just click on a field.Then in left side field settings will open . In Field Label type Your name . In the options tick required which shows as compulsory to users .For second field name as Your Email and for the third field name as Subject.Last one is the paragraph text where you can choose from Add a Field.

Again click save form .Its ask like below image.Choose the third option.

In the form manager click Share.

In the new page click embed and it scrolls down to embed code .
Copy that code.

Now goto Login to blogger>>Pages>>New page

Choose Html mode and paste the wufoo embed code .

Finally click Publish .
Now view that page .You will get like below.

Also check the tutorial in animated gif below,

0 comments :
Post a Comment