Hi friends in this post I am sharing how to add bxslider a responsive slider in blogger blog.This method works for blogger header page and blogger pages.And unfortunately this will not work in blogger posts.Let we see how to make bxslider to work in blogger blog.Still google drive helps to host css and java script files, kindly use it and we also recommend google drive.
Download bxslider which is in zip format and extract the files in a folder .

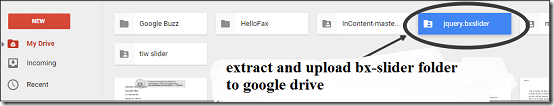
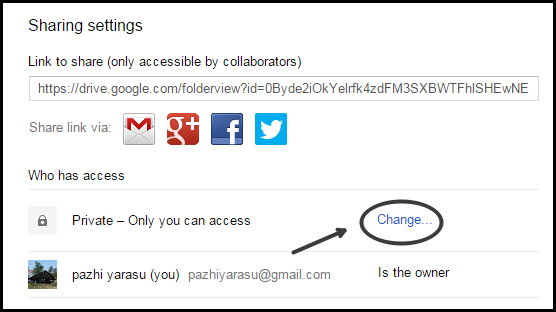
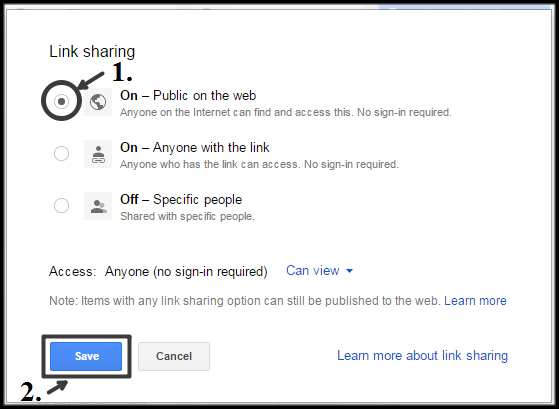
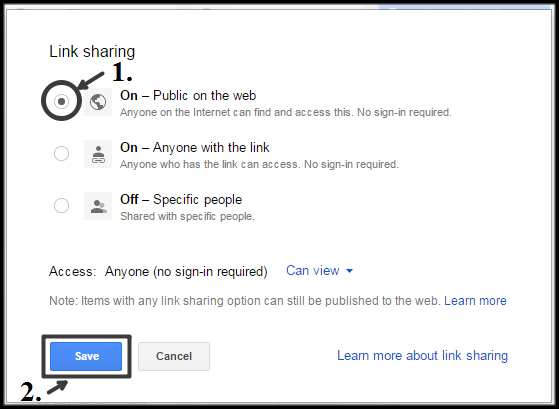
Goto your google drive account.Upload the folder and make it public on the web.When you make the folder public the files under this folder will also be public.Keep in mind bxslider css file and bxslider min.js is very important to make slider work.Also you can just upload the css and . min.js files and make it public on the web.




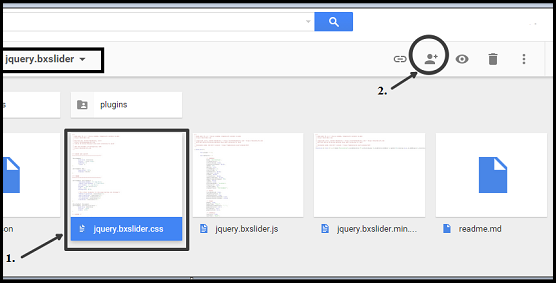
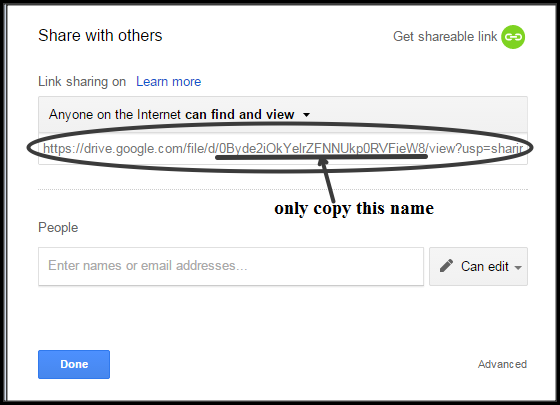
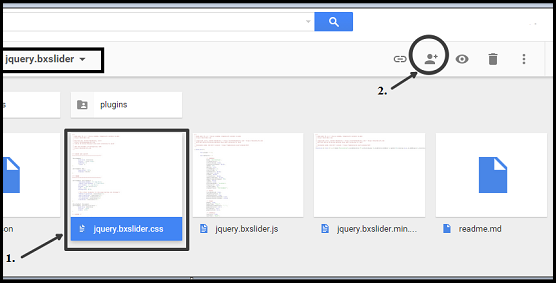
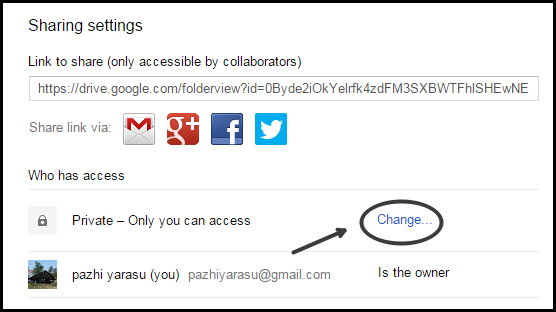
Now click bxslider css file and click share ,you will get the direct link for example,
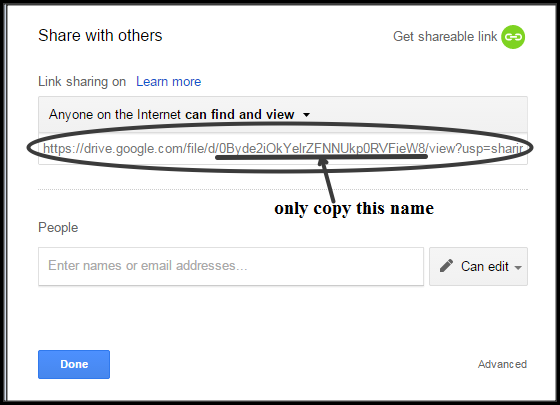
https://drive.google.com/file/d/0Byde2iOkYelrZFNNUkp0RVFieW8/view?usp=sharing .In this link just take 0Byde2iOkYelrZFNNUkp0RVFieW8 .Do the same procedure for bxslider min.js file.

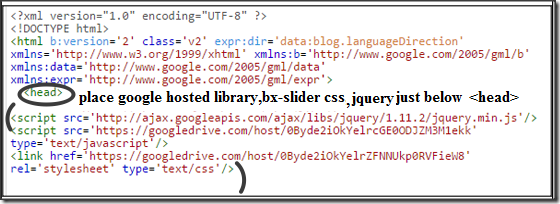
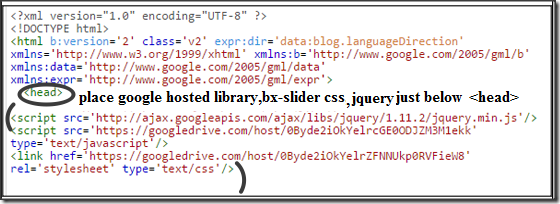
In the above codes the first line is google hosted library for jquery.You can also use this link.Second line is the java script where the bolded letter should be replaced by your bxslider min.js that particular id(example:0Byde2iOkYelrZFNNUkp0RVFieW8 ) .In the third line add bxslider css particular id by replacing bolded letter(example:0Byde2iOkYelrZFNNUkp0RVFieW8 ) .
Now paste the above 3 line codes in blogger template html mode just below <head>.

Just above the line paste the below code,

That’s all friends save template and view blog.You can see the slider running images in your blog. Replace the image link with your desired image link.Keep in mind a little jquery added below the html code which is the main reason to run the slider and so you should not omit it.Also remember this jquery code should be placed below the html code.If you place the jquery code above html code the slider will not work.


Download bxslider files and upload to google drive where google drive act as host
First goto bxslider.comDownload bxslider which is in zip format and extract the files in a folder .

Goto your google drive account.Upload the folder and make it public on the web.When you make the folder public the files under this folder will also be public.Keep in mind bxslider css file and bxslider min.js is very important to make slider work.Also you can just upload the css and . min.js files and make it public on the web.




Now click bxslider css file and click share ,you will get the direct link for example,
https://drive.google.com/file/d/0Byde2iOkYelrZFNNUkp0RVFieW8/view?usp=sharing .In this link just take 0Byde2iOkYelrZFNNUkp0RVFieW8 .Do the same procedure for bxslider min.js file.

How to create links for uploaded files in google drive and make the link work in blogger?
Initially 3 links are needed to make the slider to work in blogger.See the code below.<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js'/>
<script src='https://googledrive.com/host/0Byde2iOkYelrZFNNUkp0RVFieW8 ' type='text/javascript'/>
<link href='https://googledrive.com/host/0Byde2iOkYelrZFNNUkp0RVFieW8 ' rel='stylesheet' type='text/css'/>
In the above codes the first line is google hosted library for jquery.You can also use this link.Second line is the java script where the bolded letter should be replaced by your bxslider min.js that particular id(example:0Byde2iOkYelrZFNNUkp0RVFieW8 ) .In the third line add bxslider css particular id by replacing bolded letter(example:0Byde2iOkYelrZFNNUkp0RVFieW8 ) .
How to add bxslider links in blogger blog?
Now paste the above 3 line codes in blogger template html mode just below <head>.

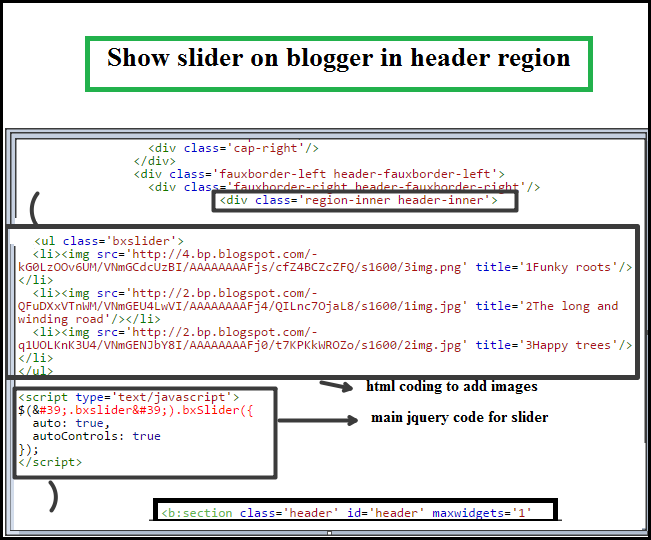
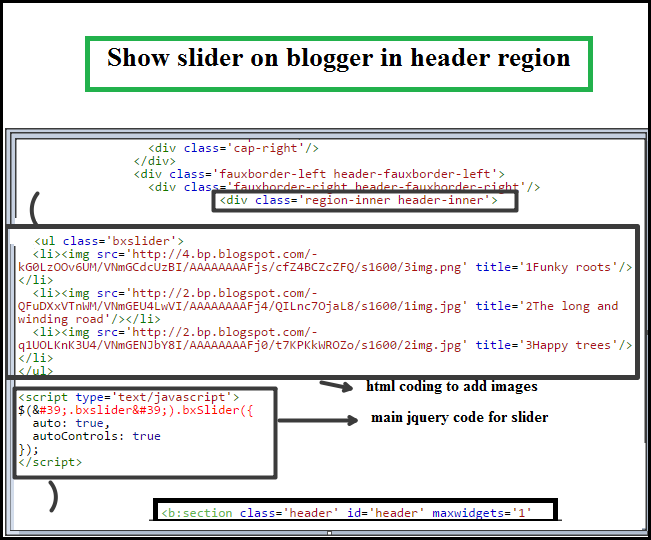
How to display bxslider in blogger header?
Goto blogger>>Template>>Edit HTML>>Click “Jump to widget” >> choose “Header1” .Now find this line,“<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>”
Just above the line paste the below code,
<ul class='bxslider'>
<li><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg31_RUJsxTj1BQ7BV6HqmzXHfX4llmMBUBOUJex2cOuraCjyOqDXe1bPGkFar_BjfeuzQ5KfAo1ZwFFXPadIbL4jaEGbcq49pZuplPzO-_CtJQaLLp2N-EwJHl6BxCYQ4spsZHqgUpJGw/s1600/3img.png' title='1Funky roots'/></li>
<li><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTRQZoVBwwBlRbdjBm-HPDbBCAtomZ6dNzfsxl7xhV28xblpC79JSndbEv7CgZcaF18qo5WQwcPxpIf1S-yoq29yA_JSGlqZtbkQohFsdcAPdE9SRb5RFjila94iBTO_6ZTJ8os0QkFt8/s1600/1img.jpg' title='2The long and winding road'/></li>
<li><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEheJOoQNJeMML7WZRPkpOfHbpooVaYgMYBw-QI2AxP3h1wO9RiP8UsWC0-BnE7bPcLlPen7534I3IKQtmuYkDBTSdGsVIMysviGqU26y3pTibcnCWdoWRobvZ990QJGSWeF2nUJEqI9SOg/s1600/2img.jpg' title='3Happy trees'/></li>
</ul>
<script type='text/javascript'>
$('.bxslider').bxSlider({
auto: true,
autoControls: true
});
</script>

That’s all friends save template and view blog.You can see the slider running images in your blog. Replace the image link with your desired image link.Keep in mind a little jquery added below the html code which is the main reason to run the slider and so you should not omit it.Also remember this jquery code should be placed below the html code.If you place the jquery code above html code the slider will not work.
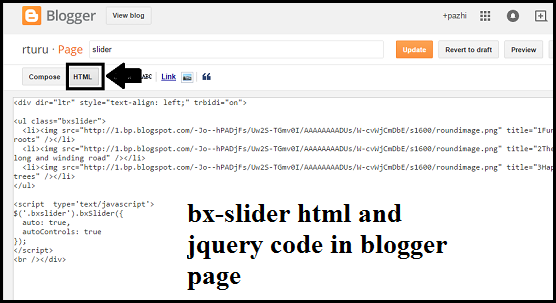
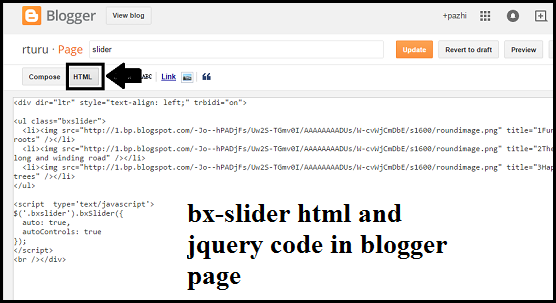
How to display bxslider in blogger pages?
It’s very simple.Just goto a blogger page.Choose and edit html mode .And paste the html and small jquery code.

0 comments :
Post a Comment