Hi friends in this post I am sharing how to run ng-submit .Just link the angular.min.js correct and create a html file and do the procedures given below.

Copy and paste the following code in the html file,
Most of them will not get the output, if the yellow highlighted text is not placed.So be sure to you have add this line.
<html ng-app="submitExample">
<head>
<meta charset="UTF-8">
<title>Example - example-example77-production</title>
<script src="file:///C:/Users/TOSHIBA/Desktop/img/angular/angular.min.js"></script>
</head>
<body >
<form ng-submit="submit()" ng-controller="ExampleController">
Enter text and hit enter:
<input type="text" ng-model="text" name="text" />
<input type="submit" id="submit" value="Submit" />
<pre>list={{list}}</pre>
</form>
<script>
angular.module('submitExample', [])
.controller('ExampleController',
['$scope', function($scope){$scope.list = [];$scope.text = 'hello';$scope.submit = function()
{if ($scope.text) { $scope.list.push(this.text); $scope.text = '';} };}]
);
</script>
</body>
</html>
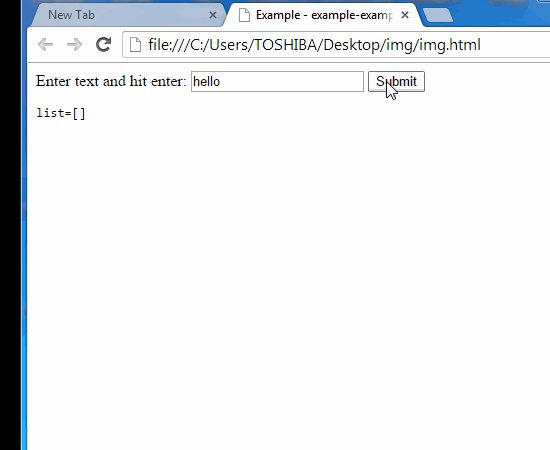
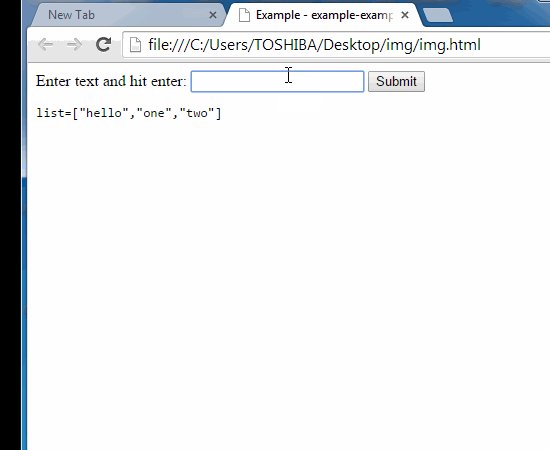
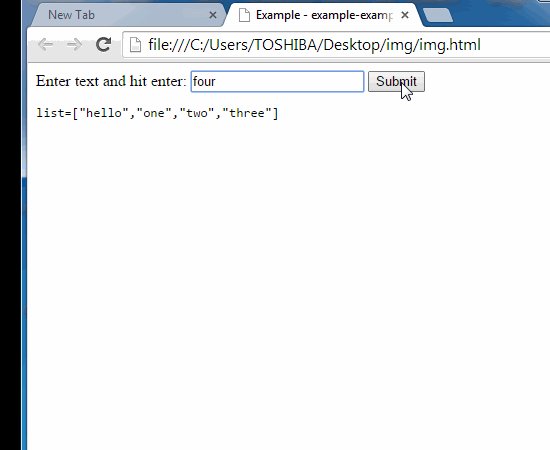
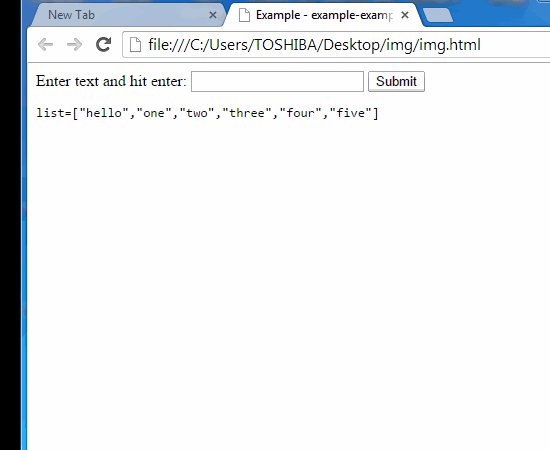
Output:




0 comments :
Post a Comment